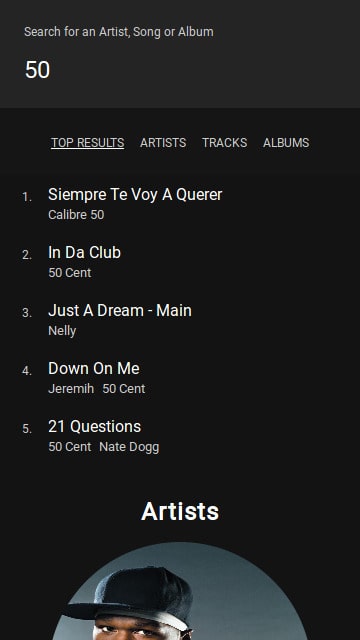
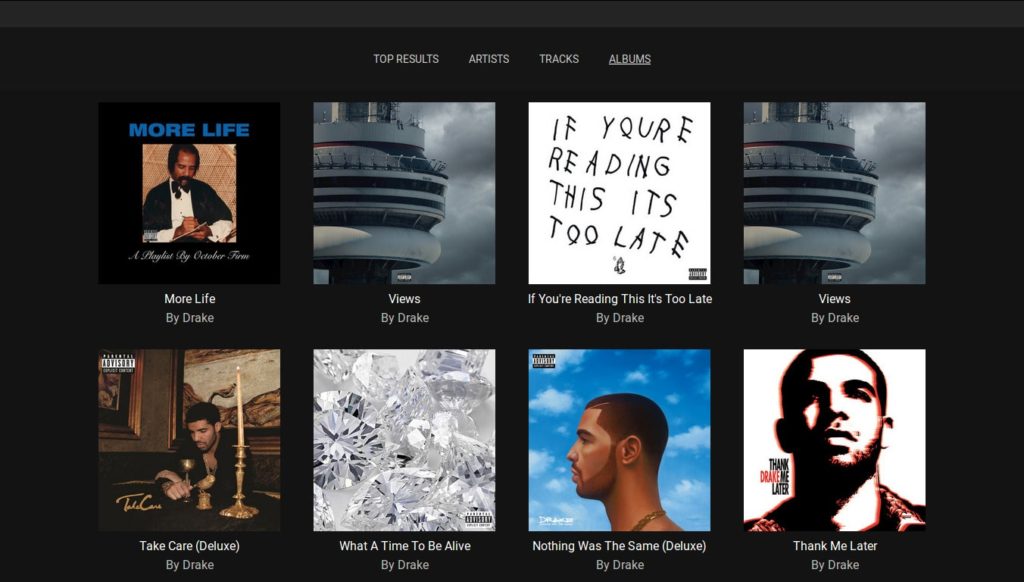
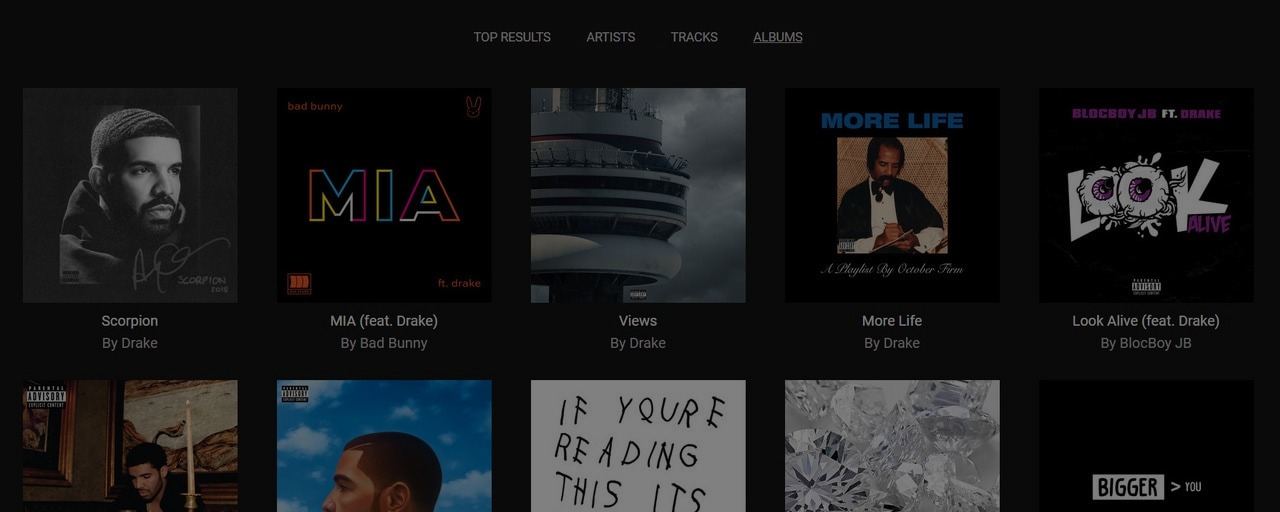
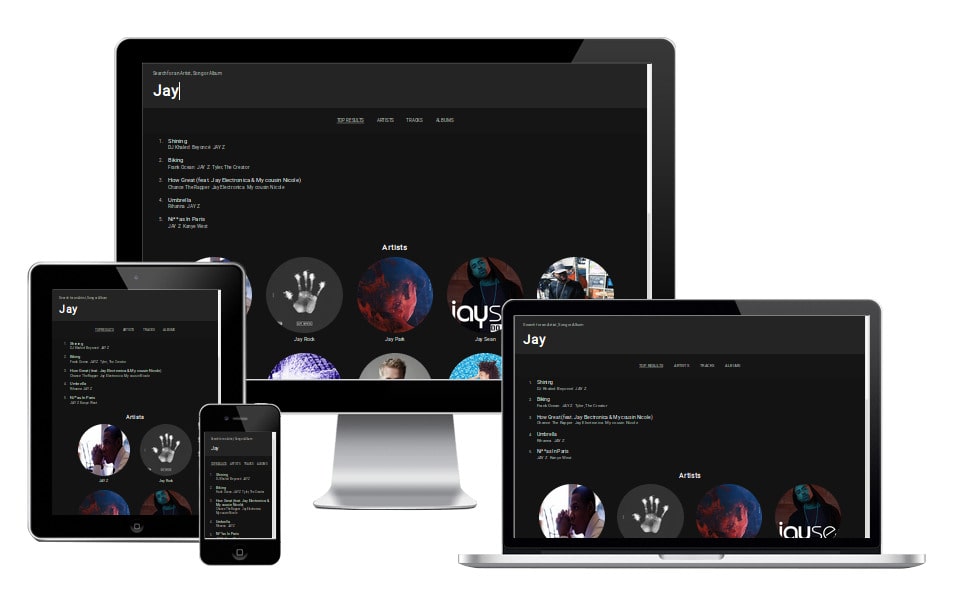
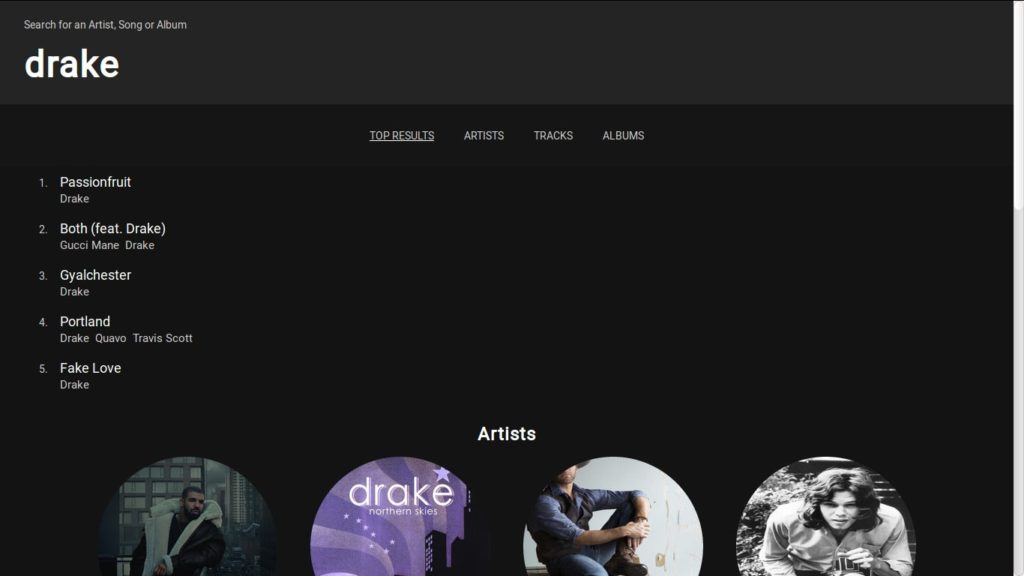
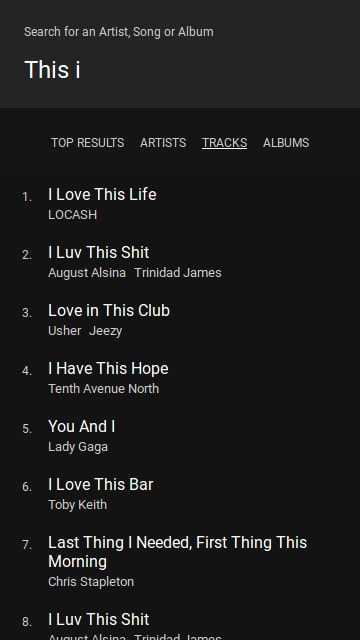
Spotify React-Redux is a simplified web app based on Spotify API. The main aim of the project was to create an advanced React-Redux app and use some of the more complex routing and ES6 features. This project template was built with Create React App and deployed on Surge. Full website responsivity is achieved with simple CSS. A lot of thought was put into a project structure and a clean self-explanatory code.



Development & Design
Project goal
Purpose of the project was to create an advanced app utilizing Redux “tool” in alignment with ReactJS. I also learned basics of the FLUX application architecture pattern, since that’s the way Redux manages data flow. While creating the project, I also learned how to programmatically change routes with react-router-v4 and use some advanced ES6 features.
Design
Responsivity was achieved by CSS and mobile-first approach. No templating system or framework was used, because the design is very simple and using anything else would be a kind of overkill. I tried to structure the project and code following the best practices and other similar projects using this kind of setup (React, Redux, API).
Lessons learned
I learned a lot here – FLUX pattern; asynchronous actions in Redux; more advanced data fetching using ES6 promises; other ES6 features such as object deconstruction, currying or implicit values of formal parameters; better distinction between container components and “dumb” components as well as functional and stateful components; react-router-v4; advanced reducers and other functors/monads; middlewares in Redux etc…
There are many improvements that I thought about that can be done to the current app, such as initial server-side render or improved data fetching – you can find the complete list here.
And finally – it wouldn’t be a software development, if there were no surprises. On the 29.5.2017 Spotify changed their API. From now on, access token has to be used for every single request, meaning I had to fix part of the app responsible for fetching data. Since the app is entirely executed on the client-side, using tokens can be a bit tricky and therefore, the fix isn’t one of the prettiest I would be any proud of.